Что работает лучше: бесконечный скролл, пагинация или кнопка загрузки контента?
Что работает лучше: бесконечный скролл, пагинация или кнопка загрузки контента?
Специалисты по UX из Baymard Institute, тексты которых мы уже неоднократно публиковали, недавно подвели итоги своего очередного исследования, в фокусе которого был озвученный в заголовке этой статьи вопрос. Что даёт лучший эффект с точки зрения удобства использования, конверсии, величины среднего чека?
Данный отчёт – часть большого исследования, которое длилось несколько лет. Объектом этого исследования стали 50+ крупнейших интернет-магазинов мира. Среди изучаемых аспектов их деятельности были, в частности, решения, используемые лидерами ecommerce для загрузки контента на страницы категорий и результатов поиска. Baymard изучал как десктопные, так и мобильные версии интернет-магазинов. В общем и целом, результаты следующие. Пагинация была и остаётся самым популярным способом разбивки контента. При этом, в ходе юзабилити-тестирования специалисты Baymard выяснили, что лучше пагинации работает связка кнопки «Показать больше [товаров]» и «ленивая загрузка». Бесконечный скролл, в свою очередь, может не только помогать устранения преград на пути посетителя, но и иметь обратный эффект, то есть вредить продающим свойствам и юзабилити интернет-магазина.
Отзывы участников тестирования
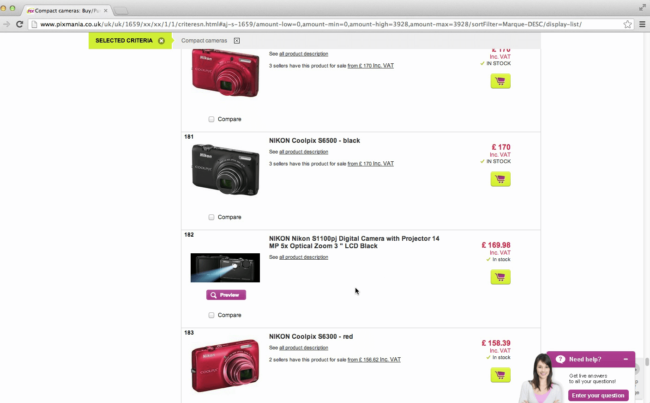
Участники тестирования – обычные пользователи, которых Baymard пригласил к участию в тестах, – в большинстве своём неблагосклонно относились к пагинации, считая этот метод разбивки контента медленным. Присутствие на странице заметного количества кнопок, обозначающих доступные для просмотра страницы, часто приводило к тому, что посетитель вообще отказывался от более углублённого изучения ассортимента. Кнопка «Показать больше [товаров]» и бесконечный скролл работали лучше. Преимуществом пагинации стал увеличенный период времени, которое посетители проводили на самой первой странице. Интересный факт: количество кнопок страниц использовалось сугубо в целях получения информации, для перемещения по страницам почти все тестеры использовали кнопки «Вперёд» и «Назад».

Бесконечный скролл, если его реализация хороша, может быть действительно безбарьерным методом вывода контента. Ни пагинация, ни кнопка «Показать больше [товаров]» не позволяют добиться такого эффекта с точки зрения отсутствия преград. Посетитель просто прокручивает страницу, знакомясь с ассортиментом и не встречая на пути никаких препятствий. Соответственно, на страницах, где используется бесконечный скролл, в поле зрения посетителя попадает намного больше товаров. Недостатком этого способа вывода контента является уменьшенный объём внимания, которое покупатель уделяет каждому товару на странице, особенно тем, которые расположены в начале списка. Не встречая препятствий, посетитель интернет-магазина просто скроллит и скроллит страницу. Таким образом, если в категории от 50 до 150 товаров, бесконечный скролл – хорошее решение. Если же товаров больше, посетитель может не уделить внимание ни одному из них, увлёкшись скроллингом.
Кроме того бесконечный скролл часто не позволяет посетителю добраться до футера, а там он ожидает найти полезные ссылки, которые позволят ему связаться с магазином, узнать больше о доставке и оплате и т. п.
Кнопка «Показать больше [товаров]» не пользуется особой популярностью: только 8% изучаемых интернет-магазинов применяют это решение. При этом, в сравнении с пагинацией, такая кнопка создаёт меньшую когнитивную нагрузку – посетитель отвечает на простой вопрос «да (покажите больше товаров)» или «нет (не надо показывать)» – и требует одного простого действия. Этот факт – необходимость всё-таки сделать что-то – обеспечивает больший объём внимания, уделяемый отдельным товарам, чем при использовании бесконечного скролла. Таким образом, кнопка «Показать больше [товаров]» в различных вариациях и в сочетании с «ленивой» загрузкой претендует на звание лучшего решения.
Далее рассматриваются три следующих вариации:
- кнопка «Показать больше [товаров]» и «ленивая» загрузка на странице категории;
- кнопка «Показать больше [товаров]» на странице внутренней поисковой выдачи, в идеале наполняемой динамически, на основе релевантности запросу;
- кнопка «Показать больше [товаров]» в мобайле, по умолчанию загружается меньше товаров, чем в десктопной версии.
«Показать больше [товаров]» и «ленивая» загрузка на странице категории
Итак, оптимальным решением разбивки количества контента является связка кнопки «Показать больше [товаров]» и «ленивой» загрузки. На первый экран следует подгружать от 10 до 30 товаров, затем ещё от 10 до 30, когда посетитель прокрутит страницу до 50-100 товаров, можно выводить кнопку «Показать больше». Ленивая загрузка здесь – метод оптимизации скорости вывода товаров и нагрузки на сервер.
Точное количество товаров, которые стоит выводить до показа посетителю кнопки «Показать больше», зависит от товарной группы. Так, для товаров, которые выбирают на основе характеристик – электроника, бытовая техника и т. п. – лучше выводить меньшее количество, визуальные же группы – одежда, мебель и т. п. – хорошо воспринимаются и тогда, когда в одну загрузку выводится большее количество.

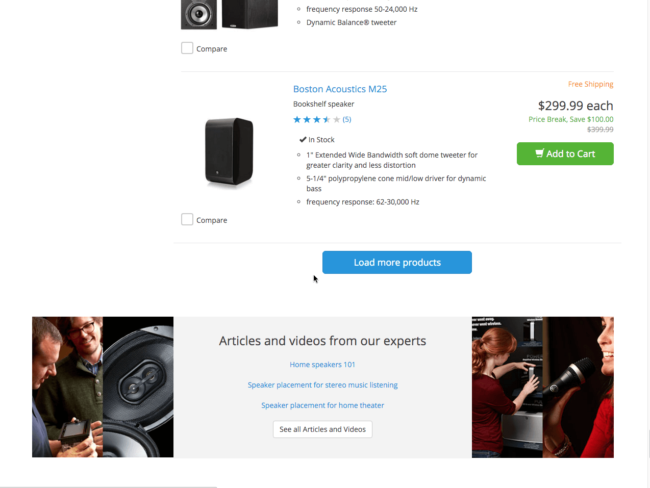
Реализация связки кнопки «Показать больше [товаров]» и ленивой загрузки в интернет-магазине Crutchfield. Сначала загружается 20 товаров, как только посетитель прокручивает страницу до 10-го, подгружается ещё 20 товаров. После 40-го товара выводится кнопка «Показать больше».
Недостаток «ленивой» загрузки, равно как и бесконечного скролла – постоянно увеличивающийся ползунок, позволяющий не только быстрее передвигаться по странице, но и дающий представление о её длине. Как «ленивая» загрузка, так и бесконечный скролл затрудняют доступ посетителя к футеру. В связке с кнопкой «Показать больше», этот недостаток нивелируется, собственно, появлением этой кнопки. Но если вы хотите сделать всё максимально хорошо, делайте ползунок изначально того размера, который соотносится с высотой страницы. Так вы дадите посетителю верное представление об истинной длине страницы.
Кнопка «Показать больше [товаров]» на странице внутренней поисковой выдачи
Поисковая выдача запросто может содержать много больше товаров, чем категория. В ходе тестирования, тестеры получали выдачи в сотни и тысячи наименований. Кроме того, поисковая выдача сортируется по релевантности запросу, то есть первые пять-двадцать позиций будут иметь к нему гораздо больше отношения, чем товары на сотом и далее местах.
В этой связи, следующие рекомендации могут дать самый лучший результат.
- Загружайте от 25 до 75 товаров в поисковую выдачу сразу, остальное – «ленивой» загрузкой, в тех же пропорциях.
- Никогда не используйте бесконечный скролл для страницы поисковой выдачи.
- На странице поисковой выдачи пагинация работает, но лучше всё же использовать кнопку «Показать больше». И тот, и другой метод хороши тем, что не провоцируют быстрое сканирование списка, а дают стимул к его более внимательному изучению.
А ещё количество выводимых в одну загрузку товаров можно определять динамически, основываясь на их релевантности запросу. Так, если для того или иного запроса в ассортименте присутствует четыре десятка высокорелевантных товаров, а всё остальное отношения к запросу имеет мало, эти четыре десятка можно выводить все сразу. Так вы обеспечите им максимум внимания. Всё, что менее релевантно запросу – под кнопку «Показать больше [товара]».
«Показать больше [товаров]» в мобайле
Результаты исследования мобильных версий интернет-магазинов, которое длилось один год, однозначно указывают на тот факт, что пагинация – далеко не лучшее решение. При малом размере экрана, попадать в кнопки страниц затруднительно. Кроме того, каждый переход приводит к загрузке новой страницы, а это мобильным посетителям не особо нравится.
Бесконечный скролл здесь имеет тот же недостаток, что и в десктопных версиях: он не позволяет добраться до футера. В процессе тестирования, практически все тестеры ожидали найти в футере важные ссылки – на десктопную версию, на информацию о доставке и оплате и т. п. В условиях маленького экрана, проблема усугублялась.

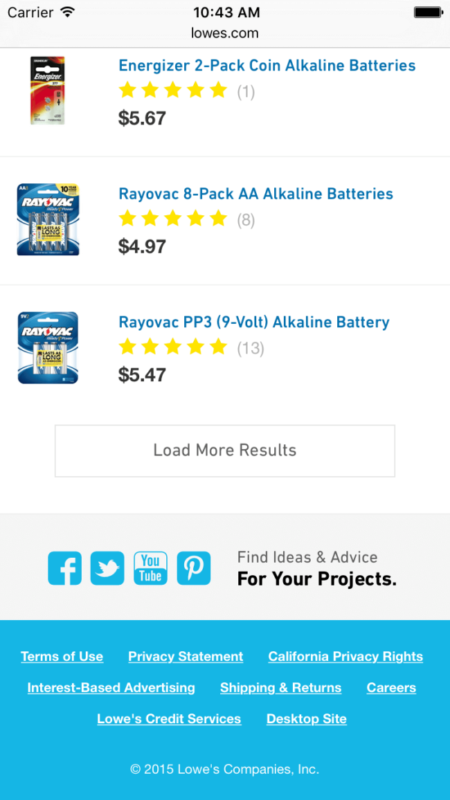
В мобильном интернет-магазине Lowe's используется кнопка «Показать больше [товаров]». И футер доступен, и страница не перезагружается.
Таким образом, лучшее решение и для мобайла – кнопка «Показать больше [товаров]». При этом, мобайл имеет ряд уникальных ограничений.
Меньший размер экрана. Соответственно, на один экран можно вывести два-три товара. Если в мобайле использовать установки десктопной версии и загружать сразу, например, 50 товаров, посетитель может и не добраться до футера при необходимости.
Прокрутка страниц. Если в десктопной версии посетитель сайта может и колесо мыши прокрутить, и ползунком по странице быстро передвигаться, в мобайле скроллинг осуществляется пальцами. Это не всегда удобно и почти всегда долго. Опять же, выгруженный сразу список из 50 товаров просмотреть будет не так уж и просто.
JavaScript. Хорошо реализовать «ленивую» загрузку в мобайле затруднительно, так как соответствующее событие JavaScript здесь срабатывает только по факту достижения пользователем конца списка.
В этой связи, в мобильных версиях интернет-магазинов рекомендуется загружать 15-30 товаров сразу и отказаться от «ленивой» загрузки. Как только посетитель достиг конца списка, показывайте ему кнопку «Показать больше [товаров]».
Важно: полноценная поддержка кнопки «Назад» с помощью history.pushState
При реализации кнопки «Показать больше [товара]» следует тщательно продумать работу браузерной кнопки «Назад». Более 90% всех интернет-магазинов, попавших в исследование Baymard и использующих кнопку «Показать больше», не продумали этот нюанс. Что ждёт пользователь, который несколько раз нажал эту кнопку, а потом пытается вернуться на шаг назад, кликнув соответствующую браузерный «Назад»?

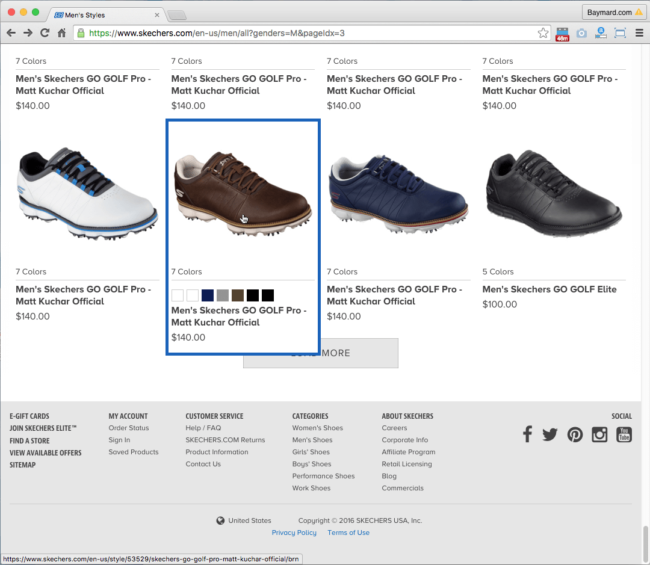
Вариант решения в интернет-магазине Skechers: каждое нажатие кнопки Load more приводит к генерации нового URL. Соответственно, при клике по браузерной кнопке «Назад» посетитель попадает на предыдущую часть списка.
Хороший выход – использование функции history.pushState() из арсенала History API HTML5. Эта функция позволяет вызывать нужный URL при использовании кнопки «Показать больше [товаров]» и, соответственно, сделать реакцию интернет-магазина на нажатие браузерной кнопки «Назад» именно такой, какую ожидает получить посетитель.
Итого: по мнению специалистов Baymard, кнопка «Показать больше [товаров]» – самое удачное решение разбивки и вывода контента на страницы категорий и результатов поисковой выдачи. Однако автор статьи Кристиан Холст, один из основателей Baymard Institute, указывает на тот факт, что отсутствие технических ресурсов, необходимых для имплементации этой кнопки является противопоказанием к внедрению такого решения. Лучше оставить традиционную пагинацию, чем плохо сделать «Показать больше» или бесконечный скролл.
Оригинал перевода: http://www.shopolog.ru/metodichka/design-and-usability/chto-rabotaet-luchshe-beskonechnyy-skroll-paginaciya-ili-knopka-zagruzki-kontenta/